ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
Late 
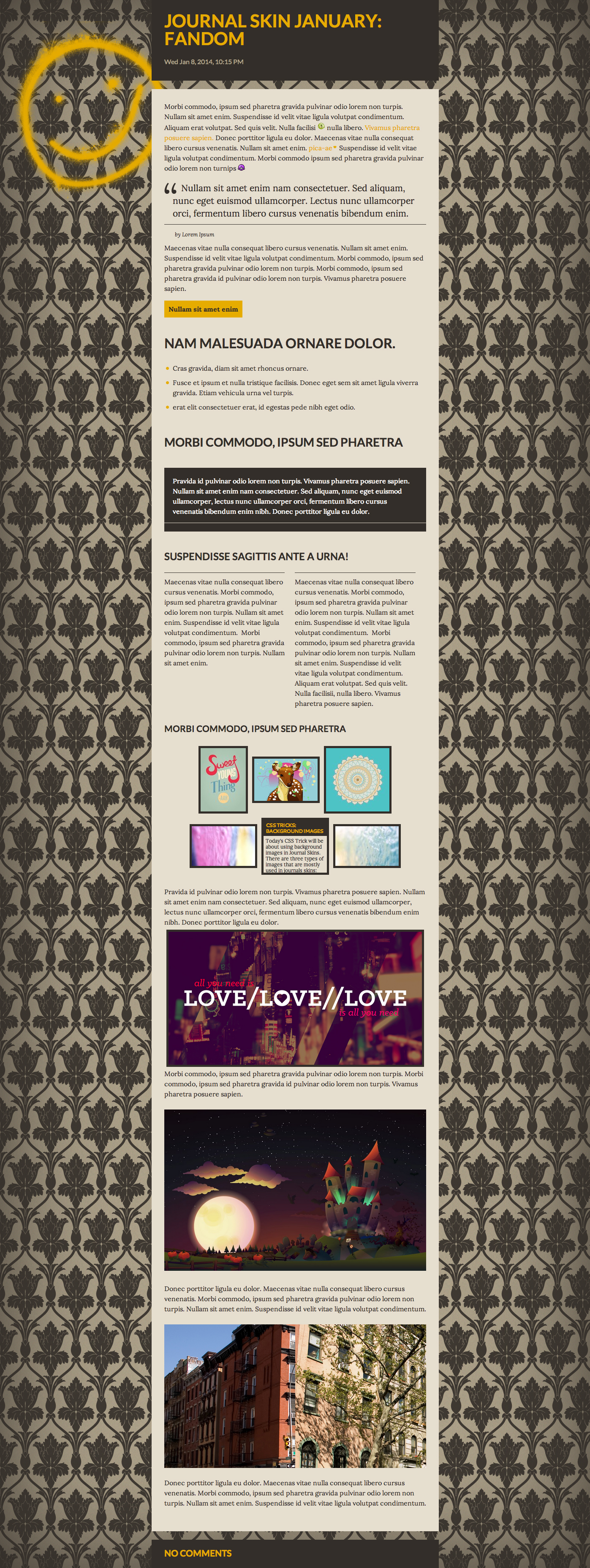
This is actually a skin made for bradleysays Journal Skin January … I KNOW it is not January anymore but … I had to submit it eventually.
but … I had to submit it eventually.
The prompt was "Fandom" and I think if you're a fan you will immediately see what it refers to also the title I gave
also the title I gave 
 LIVE PREVIEW
LIVE PREVIEW

Custom Classes:
Button:
Thumb feature:
Also works with
All deviations are styled, whether they are contained in the
Full width image with hover text
This is a more advanced option to display images. You will have an image link in a custom div-class with the option to add a hover text element.
Whatever you want to be written on hover will be added into the
The image does not even need to be a deviation and it does not have to be linked either; so for example you could put in an image for a tutorial and upon hovering the element further information will be displayed over the image.
If you don't want any text on hover, just leave out
Half width images with hover text
This is a bit more advanced than the one before. In this div-class you will be able to see a square parts of the embedded images, not the full image. And the image links will be displayed without any margins between them.
I highlighted the code for one element. It works the same way as the full width images with hover text. The only difference is, that it is contained in another div-class.
You can add as many
2-column element
The 2 columns will both be of the same height, the one of the longer element.
This is actually a skin made for bradleysays Journal Skin January … I KNOW it is not January anymore
The prompt was "Fandom" and I think if you're a fan you will immediately see what it refers to
This Skin is free to use and you don't need permission to use it!
You do need a Premium Membership though to use journal skins in general
HTML options
Default classes:
Headlines:
Blockquote:
If you want to add an actual quote and credit the source, you can do so by adding a
Paragraph:
Divider:
Unordered List:
--
Headlines:
<h1>…</h1>
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>Blockquote:
<blockquote>…</blockquote>If you want to add an actual quote and credit the source, you can do so by adding a
<i><blockquote><blockquote>…<i>…</i></blockquote>Paragraph:
<p>…</p>Divider:
<hr>Unordered List:
<ul><li>…</li><li>…</li><li>…</li></ul>--
Custom Classes:
Button:
<div class="button"><a href="[URL]">[LINK TITLE]</a></div>Thumb feature:
<div class="feat">:thumb…: :thumb…: :thumb…:</div>Also works with
:bigthumb…: and <da:deviation id="[deviation number]"><da:deviation id="[DEVIATION NUMBER]">All deviations are styled, whether they are contained in the
<div class="feat">…</div><div align="center">…</div>Full width image with hover text
<div class="full-width-image"><a href="[URL]"><img src="[IMAGE URL]"></a><i>[HOVER TEXT]</i></div>This is a more advanced option to display images. You will have an image link in a custom div-class with the option to add a hover text element.
Whatever you want to be written on hover will be added into the
<i>…</i>The image does not even need to be a deviation and it does not have to be linked either; so for example you could put in an image for a tutorial and upon hovering the element further information will be displayed over the image.
If you don't want any text on hover, just leave out
<i>…</i>Half width images with hover text
<div class="half-width-image"><div class="hwi"><a href="[URL]"><img src="[IMAGE URL]"></a><i>[HOVER TEXT]</i></div><div class="hwi"><a href="[URL]"><img src="[IMAGE URL]"></a><i>[HOVER TEXT]</i></div></div>This is a bit more advanced than the one before. In this div-class you will be able to see a square parts of the embedded images, not the full image. And the image links will be displayed without any margins between them.
I highlighted the code for one element. It works the same way as the full width images with hover text. The only difference is, that it is contained in another div-class.
You can add as many
hwi-classes in a half-width-image-class as you like, common sense suggests an even number 2-column element
<div class="columns"><span>[TEXT]</span><span[TEXT]</span></div>The 2 columns will both be of the same height, the one of the longer element.
Hope you like it 

© 2014 - 2024 pica-ae
Comments36
Join the community to add your comment. Already a deviant? Log In
yessss Sherlockkk using all the friggen way
























![[015] Szablon 1195](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/40d95737-f5cc-4b1a-8842-965916f005b6/d7lnvza-22ebe70c-8d26-4c32-b184-5b5558dbfe12.png/v1/crop/w_184)







