ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
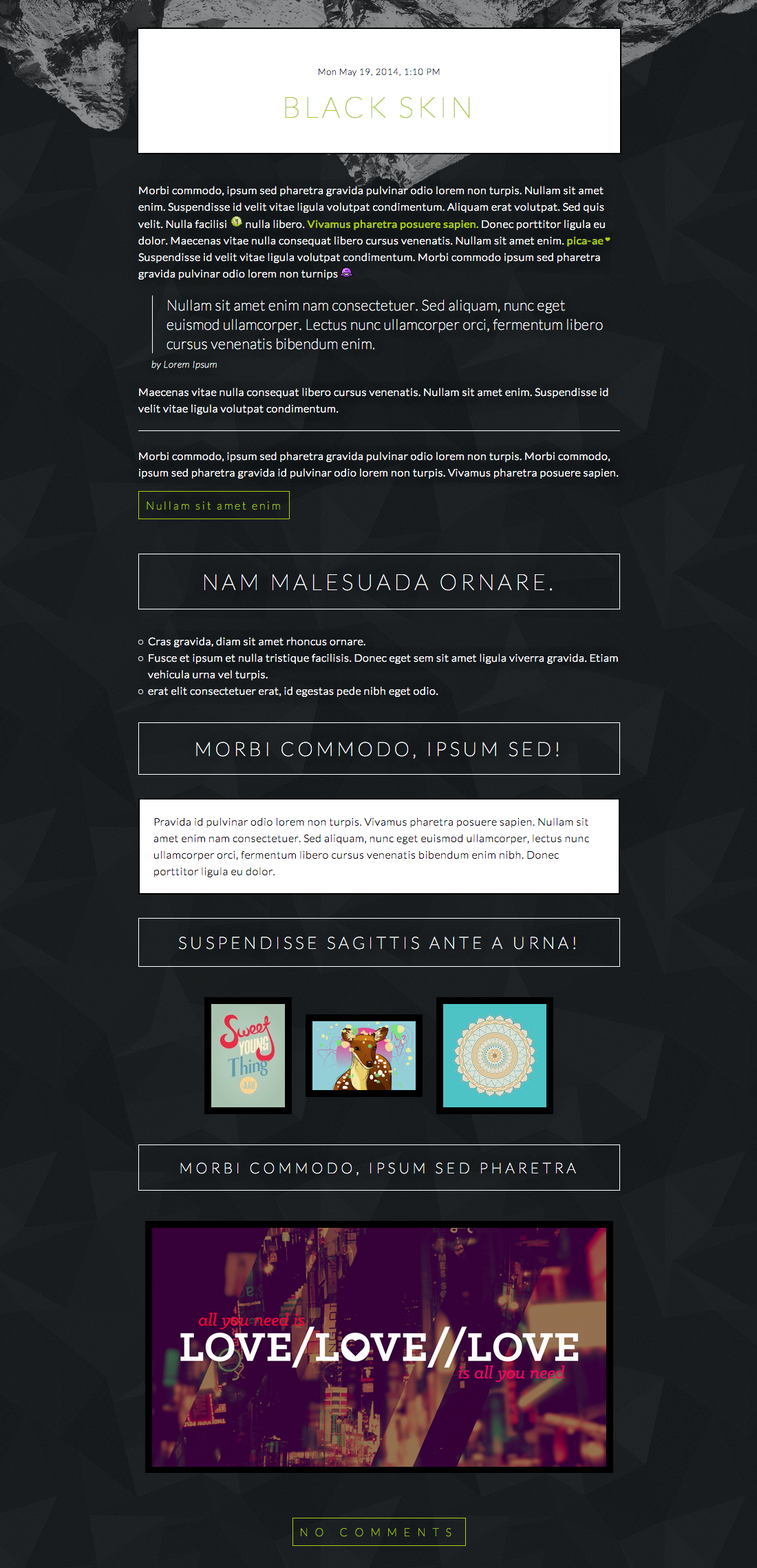
EDIT: I forgot I had a preview! 
 LIVE PREVIEW … and without the preview, you'd not get to see the nice transition effect
LIVE PREVIEW … and without the preview, you'd not get to see the nice transition effect 
I realized the other day I had never made a simple dark skin, so this is the result of that
It turned out to be more hipster than "just dark" though So, yeah, this is me being a dark hipster!
So, yeah, this is me being a dark hipster! 
I hope you like it

Credits:
Mountain King Watzman by Burtn
Background pttern by Subtlepatterns
Fonts by Google Fonts
 LIVE PREVIEW
LIVE PREVIEW
Headlines: (white border, various sizes)
Blockquote:
If you want to add an actual quote and credit the source, you can do so by adding a
Paragraph: (White box with black border)
Divider:
Unordered List:
Custom Classes:
Button:
Thumb feature:
Also works with
All deviations are styled, whether they are contained in the
I realized the other day I had never made a simple dark skin, so this is the result of that
It turned out to be more hipster than "just dark" though
I hope you like it
Credits:
Mountain King Watzman by Burtn
Background pttern by Subtlepatterns
Fonts by Google Fonts
HTML Options
Headlines: (white border, various sizes)
<h1>…</h1>
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>Blockquote:
<blockquote>…</blockquote>If you want to add an actual quote and credit the source, you can do so by adding a
<i><blockquote><blockquote>…<i>…</i></blockquote>Paragraph: (White box with black border)
<p>…</p>Divider:
<hr>Unordered List:
<ul><li>…</li><li>…</li><li>…</li></ul>Custom Classes:
Button:
<div class="button"><a href="[URL]">[LINK TITLE]</a></div>Thumb feature:
<div class="feat">:thumb…: :thumb…: :thumb…:</div>Also works with
:bigthumb…: and <da:deviation id="[deviation number]"><da:deviation id="[DEVIATION NUMBER]">All deviations are styled, whether they are contained in the
<div class="feat">…</div><div align="center">…</div> © 2014 - 2024 pica-ae
Comments33
Join the community to add your comment. Already a deviant? Log In
Hey, Can I use it? Please ?