ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
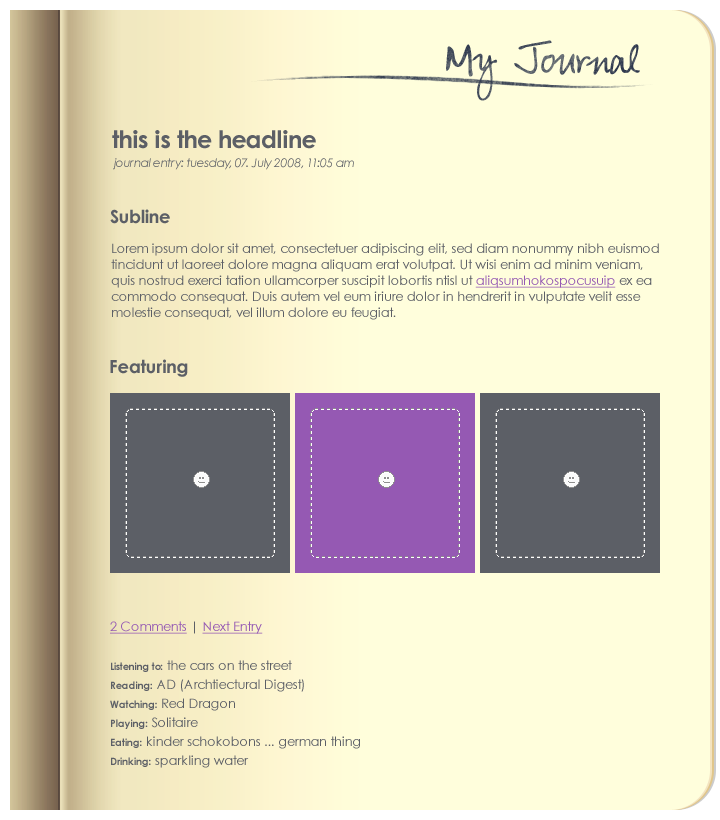
Simple Moleskine Skin
based on Moleskine Wallpaper & Virtual Moleskine Project
 temporary Live Preview
temporary Live Preview
for version with Sidebar check out Advancd Moleskine Skin
html Codes for this Skin
to make a Headline, write:
<p>Your Headline </p>
to make a Feature, write:
<div class="feat"><i>:thumb###::thumb###::thumb###:</i></div>
[please don't put more than 3 deviations in one div-tag!]
and that's all the html you need for this Skin
as said, it is a simple one
Hope you enjoy the Skin
Please let me know when you use it!
any questions? just ask me
 &
&  have my allowance to submit this to their gallery
have my allowance to submit this to their gallery
 Twitter
Twitter  Dribbble
Dribbble  Instagram
Instagram  Creative Market
Creative Market  Society6
Society6  Threadless
Threadless
based on Moleskine Wallpaper & Virtual Moleskine Project
for version with Sidebar check out Advancd Moleskine Skin
html Codes for this Skin
to make a Headline, write:
<p>Your Headline </p>
to make a Feature, write:
<div class="feat"><i>:thumb###::thumb###::thumb###:</i></div>
[please don't put more than 3 deviations in one div-tag!]
and that's all the html you need for this Skin
as said, it is a simple one
Hope you enjoy the Skin
Please let me know when you use it!
any questions? just ask me
© 2009 - 2024 pica-ae
Comments572
Join the community to add your comment. Already a deviant? Log In
First impressions
<img src="e.deviantart.net/emoticons/b/b…" width="10" height="10" alt="
<img src="e.deviantart.net/emoticons/b/b…" width="10" height="10" alt="
Visual aspects
Your journal has a simple concept that has been done very well.
There's a clear structure to the documents as well.
I'm not really sure about the purple for links and hovering thumbs.
It stands out a lot from the brown and grey. I think a more subtle colour could have been used.
User experience
The skin works out of the box. Copy pasted some lipsum without any html tags whatsoever being a user that didn't read the (...) manual first and it works just fine.
So next up I want to find out about some features it has. <<img src="e.deviantart.net/emoticons/w/w…" width="15" height="15" alt="
<strong> is my personal preferance for an easy header tag. Having the same functionality as <b> it doesn't block any html options.
The .feat class is not hard to use either. But it could get a few optimisations. For instance, silly old me just added 6 thumbs on a low resolution.
It doesn't break to a new line, but it overflows and disappears. Instead of using the .feat class as a table, perhaps work from the fact that thumbs cannot exeed 150px * 150px and make fitting shapes around the thumb with that.
This would then enable line breaking again so the overflowing thumbs hop onto the next line.
OR you could mention that you need to use <i> for lines in the artist comments <img src="e.deviantart.net/emoticons/let…" width="15" height="15" alt="
Technical aspects
Although not the most ledgable css I've ever seen, it's all correctly done and has innovative and tidy solutions.
The .feat class does not work correctly in IE, but that seems to be the only thing.
Most of the time some underscore trickery works best for that die hard pain in the ass browser.
Conclusion
Its works as simple as it is designed.
Generally tidy coded and with good document structuring.
Keep up the great work!
Liked this critique?
<img src="e.deviantart.net/emoticons/p/p…" width="11" height="10" alt="